
この記事にたどり着いたという方は間違いなくお困りのはず。
私自身がそうでしたので間違いない。
内容はズバリ、タイトルの通りですね。
ある日突然↓のようなメッセージがWordPressの上部に現れたのではないでしょうか。
CSSに構文ミスがあるため圧縮が不完全です。
はい、私にもこれが出てきました。
警告メッセージなので一刻も早く解決するためにさっそく私がした対応の説明に移ります。
目次
問題の原因と対応
メッセージを見てある程度慣れた方ならすぐ原因というかポイントがわかるはず。
そうです。
『CSS』が悪さをしているんです。
なので、まずCSSを確認してみてください。
もしくは『CSSに手を加えた時』のことを思い出してください。
その時の作業が原因です。
CSSに手を加えた時とは
- 自分でCSSに変更/カスタマイズを加えた
- 使用しているテーマをアップデートした
- テーマやプラグインが干渉している
大体こんなものが考えられます。
私の場合は一番上ですので、いわゆる自爆ってヤツですね。
もうお分かりだと思いますが、このエラーは文字通りCSSの構文に誤りがることが原因ですので、
実は私と同じ間違いが原因とは限らず、解決方法も同じとは限りません。
なのでご自身で調査し、解決しなければいけないのです。
「CSSとか詳しくないから、もうわからん。」
という方向けに二次災害を起こさないための調べ方を説明します。
とにかくやってみないことには分かりようがないので、次の手順を参考に調べてみてください!
がんばりましょう!
CSSの調査手順
大阪SEの解決案が使用しているテーマ
このエラーが当ホームページで発生した時点のテーマです。
テーマ :Luxeritas
子テーマ:Luxech
はい、Luxeritasを使用した普通のテーマです。
というわけでLuxeritasをベースとした調べ方になってきます。
ご自身のテーマは若干違うとは思いますが、やることとしてはそれ程変わらないはずです。
具体的な調べ方
まずはCSSとは何を見ればいいのかということですが、
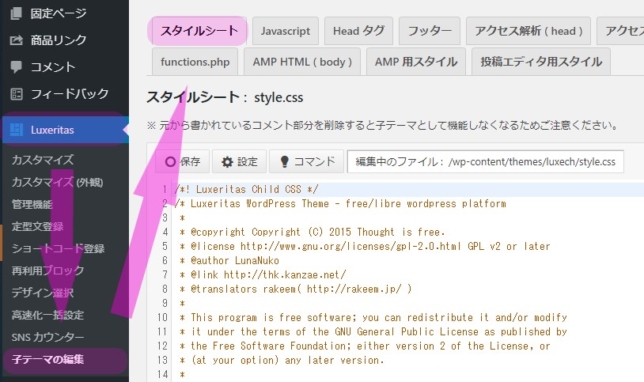
ファイル名が『style.css』のコイツです。
このファイルは子テーマが保持しているので、子テーマの方に移動しましょう。
【移動方法】
Luxeritas(適用中のテーマ) → 子テーマの編集 → スタイルシート

これで今回のエラーの原因となっているstyle.cssまで移動することができました。
で!
ここで焦ってファイルのガチャガチャ変えると二次災害に出くわします。
まずは、このファイルをバックアップしましょう。
バックアップ方法はプラグインを使ってサイト丸ごとバックアップを取るもよし、FTPで接続してstyle.cssのファイルを直接退避しておくもよし。
お好きな方法でバックアップを取ってください。
私のお勧めはFTPからピンポイントで『style.css』を取得することです。
FTPから取得する際には画像の『編集中のファイル』という項目に記載されているパスに移動すればすぐに見つかります。
【パス】
/wp-content/themes/luxech/style.css
themes(テーマフォルダ)の中のluxech(子テーマ)フォルダに直接配置されている『style.css』をコピーして避けておけばいいのです。
すると万一丸ごと消してしまっても、最悪退避しておいたファイルをFTPで同じ場所にアップロードしたら、『CSSに構文ミスがあるため圧縮が不完全です。』というメッセージが出ている状態までは戻ってこれます。
では、バックアップを取得したら
一通りstyle.cssの中身を見てみましょう。
冒頭でもお話した通り、追加なり変更をしたところが怪しいです。
この警告文は構文エラーといっているだけで、実際はサイトとしては機能しています。
(少なくとも私の場合は機能していました)
なので、ちょっとしたミスが原因だと思われます。
私の場合は ” } ” 閉じかっこが多かったのが原因でした。
数が合わなかったりしていないか地道に見ていくしかありません。
CSSについてもう少し詳しく知りたいという方はこちらを読んでみてください。
初心者向けにCSSの書き方をわかりやすく解説してくれています。
もしも過去にstyle.cssファイルをバックアップしていたら
もし古いstyle.cssのファイルを持っているなら解決したようなものです。
WinMergeというツールを使って、今のstyle.cssと古いstyle.cssを比較してみましょう。
私の場合は変更箇所が明確だったので、私が変更した箇所以外は差として出てこないはずですが、
先ほどお話した通り一か所だけ ” } ” が多い部分がありました。
なので、その閉じかっこを削除するだけで問題が解決しました。
style.cssの変更方法
ここまで確認してもらった通り、Wordpressのダッシュボード、子テーマの編集から直接問題の箇所を修正します。
修正したら『〇 保存』ボタンをちゃんと押しましょう。
保存ボタンを押した後に、いったん別画面に遷移してみてください。
私の場合は保存した直後も「CSSに構文ミスがあるため圧縮が不完全です。」のメッセージが消えませんでした。
なので、画面を移動してみるとメッセージが消えました。
ダッシュボードからstyle.cssを変更するのが怖いという方は、バックアップを取得したパソコン上でさらにstyle.cssをコピーして変更したものをFTPで上書きしてしまいましょう。
おそらくこれの方が安全ですね。
以前、私はダッシュボード上で直接コードを編集して、がっつりミスったせいでWordPressの管理画面すら行けなくなったことがあります。
そのときもやっぱりミスったファイルを古いファイルでFTPから上書きました。
FTPで修正するときの注意点としては『ファイル名を間違えないこと』です。
コピーしたときに『style – コピー.css』みたいに余計な文字が入ったファイルをFTPで転送してもホームページは無視しますので、ちゃんと正しい名前のファイルをもっていってください。
まとめ
解決方法としてはちょっと物足りないかもしれませんが、子テーマのstyle.cssを修正するのが根本対応になるかと思います。
この対応で解決できない場合はプラグインなどもっと根深いところが原因の可能性があります。
一回別のテーマの適用したり、プラグインを順番に無効かしてみたりで試行錯誤するしかありません。
地道ですがプログラムのエラー解消はコツコツが基本です。
そして二次災害を出さないことも同じくらい大事ですので、作業前にしっかりバックアップを取っておきましょう。








コメント