
Twitterへのブログ記事投稿は当たり前にされていますよね。
この時に表示される画像が実は2つあるのはご存じですか?
そして、この画像設定がブログのテーマごとに違っていてまた面倒なんです。
WordPressは設定が豊富な分、意図しない設定が組み込まれてしまう可能性があるのが玉に傷です。
今回は私が使用しているWordPressの無料テーマ『Lightning』の設定方法を元にご紹介します。
テーマごとに細かな設定箇所は異なりますが考え方は適用可能なのでLightning以外のテーマをご利用の方にも役立つはず!!
また、Twitterカードのハマりポイントも併せて紹介します。
Twitterに上手くアイキャッチが表示できない方は設定変更をして、Twitterからのブログ流入の導線を確保しましょう。
Twitterカードがどんなんかはもう知ってる!
という方はこちらの設定方法からご確認ください。
また、この記事をご覧になられているということは『Twitterにも力を入れている方』だと思います。
SocialDog
自分のツイートを分析する上では必須のツールです。
無料でも利用できますので、しっかりツイートを分析してツイートの方も伸ばしちゃってください。
Twitterカードのブログ画像とは
Twitterカードの画像確認
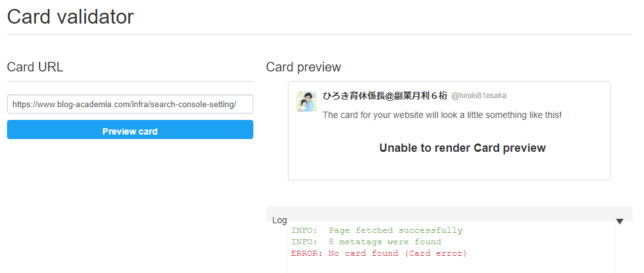
まずはTwitterカードのブログ画像が何に設定されているのかを確認してみましょう。
以下のサイトに対象ツイートのURLを入力すると、現在どのような画像が表示されるのかが判ります。
ツイートの画像をプレビューするイメージです。
ただ、注意しないといけないのはTwitterカードに反映されるまで時間が少しかかることです。
ブログの設定更新直後などは設定変更前の状態で表示されてしまうので、
反映されていない場合は少し時間をおいて待ってみましょう。
また、上のサイトに表示された内容が全てではありません。
一度Twitterで投稿の手前まで入力してみるのも確認方法としてはアリですね。
上記validatorの表示の良い所はエラー確認もできる点です。
Twitterカードの設定を入れる前ですが、
“No card found“というエラーが発生していました。
これはブログテーマの設定が入っていないことが原因で、
何も表示されない状態になってしまっていました。
URLを貼っているのに画像が全く表示されず青い文字だけが表示される状態でした。

Twitterカードの種類
Twitterカードには大きいタイプと小さいタイプがあります。
TwitterにブログのURLを貼ると勝手に変換してくれますね。
このブログ『大阪SEの解決案』では大きい方に合わせているので、
小さい方のTwitterカードだと画像が変になってしまっているのはご愛嬌。。。
小さいTwitter画像(Summary Card)
Twitterに投稿された時の画像が小さく表示されるパターンです。
この投稿にする場合の画像サイズは『144px × 144px』になります。
このタイプのTwitterカードを利用される場合は正方形の形になるように画像を作成しておきましょう。

大きいTwitter画像(Summary Card with Large Image)
こちらが大きい画像設定となります。
クリック率が良さそうなので私はこちらの設定にしています。
この場合の画像サイズは『314px × 600px』の横長です。

Twitterの投稿としても大きい方がやはりクリック率は高くなりそうですね。
なので特に理由がないのであればTwitterカードの画像設定は大きい方(Summary Card with Large Image)をおすすめします。
Twitterカードの画像設定で確認するべき4つのポイント
Twitterカードの設定箇所はいくつか存在しますが、以下の3つを抑えれば対処は可能だと思います。
ご自身で設定しているのに『意図したサイズになっていない』『画像自体違っている』のであれば、
優先されている設定箇所が別にあるはずです。
とりあえず、下記4つを確認してみましょう。
- ページソース
- 記事のアイキャッチ
- プラグイン
- テーマの設定
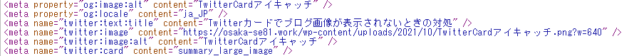
1.ページソース
ご自身のブログを表示して、右クリック→『ページのソースを表示』をクリックしてみて下さい。
ここで下記のような表示がされていれば、とりあえずTwitterカードについて設定がされていることになります。
『twitter』『twitter:card』などでページソースを検索してみると判りやすいかと思います。

2.記事のアイキャッチ
Twitterに貼ったブログ記事にアイキャッチ画像が設定されているかどうかです。
基本的にはこのアイキャッチ画像が優先して表示されます。
もしこれから説明するプラグインやテーマ設定の画像と異なるものが表示された場合、
このアイキャッチの画像が表示されている可能性があります。
3.プラグイン
意図していない設定があるとすると一番怪しいのがこれですね。
あまり『意図せず』というのは考えにくいかと思いますが、
知らずにプラグインが入っていたという場合も考えられます。
有名なTwitterカードを設定するプラグインを上げておくので、
もしインストールされている場合は設定を確認してみてください。
- All in One SEO
- Twitter Cards Meta
- JM Twitter Cards
4.テーマの設定
このブログで使用してるLightningというテーマにはTwitterカードに関する設定が組み込まれているので、
そこで設定を変更することができます。
おそらく皆さんが使われているブログテーマにも、Twitterカードに関する設定箇所があるはずなので、
プラグインを入れていなければ一番怪しいのはこの設定です。
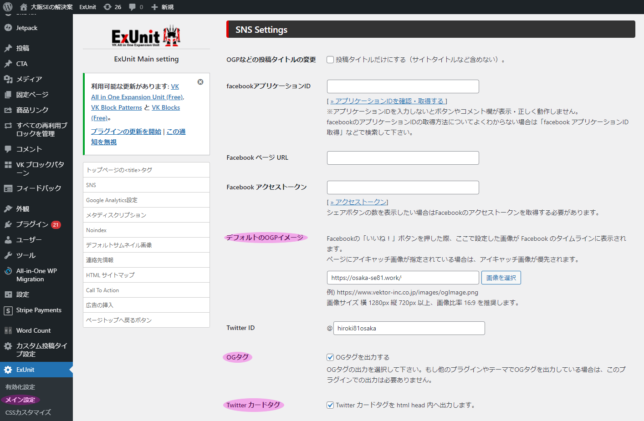
LightningのTwitterカード設定箇所は下記の通り。
【ExUnit→メイン設定→SNS Settings】
この画面にある項目を設定してください。
- デフォルトのOGPイメージ
- OGタグ
- Twitterカードタグ
私の場合はこの3つの設定を入れたら反映されるようになりました。
注意してほしいのは、この画面の設定よりもアイキャッチの方が優先されるという事です。
ここの設定の画像はアイキャッチに画像が設定されていない場合のみ反映されます。

この設定はLightningのものですが、使用されているテーマにもこれに類する設定があるはずです。
『OGP』『OG』『Twitterカードタグ』といったキーワードで検索すると出てくるかもしれません。
まとめ
Twitterカードでにブログのリンクを貼ってツイートする方法をご紹介しました。
上手く設定できたでしょうか?
ブログへの流入はGoogle検索が基本ですが、SNSからの流入もできるだけ確保しておかないといけませんよね!!
リンクに飛んでもらう上で見た目はメチャクチャ大事です。
この記事の設定できれいなツイートができるようになれば幸いです。













コメント